오래전 모바일 앱을 기획하던 때가 생각납니다.
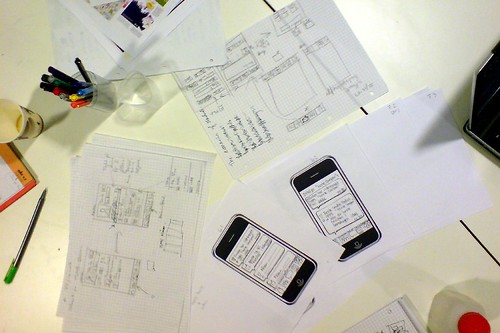
트위터에 있는 사진들을 사람들의 관심 키워드로 묶어서 보여주는 서비스를 만들어보자는 제안으로 시작된 모바일 어플리케이션 프로젝트를 위해서 기획자와 개발자, 저와 3명이 열심히 아이디어를 모바일 어플리케이션의 기획으로 바꾸는 작업을 위해서 A4용지를 8칸으로 나누어 분절하고 각각에 대해서 아이폰 UI를 중심으로 서비스의 구성요소들을 하나씩 그려보고 순차적으로 배치하여 그려서 서비스의 초기 기획안을 완성했던 시절이 떠오르는군요. 그렇게 만든 아이디어는 iOS가 아닌 안드로이드 어플리케이션으로 개발되었고 그 해 열린 GDC2(Google Developer Challenge)에서 Ce:real 어플리케이션으로 소셜부분 1위라는 영예를 차지했네요. 그래서 그런지, 모바일 어플리케이션을 개발하는 팀들을 만나면 파워포인트 기반의 기획서 작성에 앞서서 종이로 간단히 스케치해서 어플리케이션의 전체적인 아이디어들을 체크해보면 좋겠다는 이야기를 많이 하게되더군요. 그런 생각들이 통해서일까요? 모바일 기획아이디어를 좀 더 손쉽게 검증하고 테스팅하기 위해서 모바일 어플리케이션을 알게되어 소개하고자 합니다.
“Prototyping on paper“라는 슬로건을 가진 POP는 종이에 그린 모바일 어플리케이션의 기획을 단계적으로 사진으로 캡쳐하고 사진에서 사용자 인터랙션이 필요한 부분들을 표시하고 이를 다른 이미지와 연계하여(웹 브라우져에서의 하이퍼링크와 같은 기능으로 이해하시면 좋을 것 같군요) 동작과정들을 만들어볼 수 있습니다.
기획자 입장에서는 어느정도 코딩된 상태가 아니라면 실제적인 동작과정을 펼쳐놓은 화면스케치를 담은 종이들을 이리저리 왔다갔다하면서 그 과정을 단계적으로 이해하거나 설명해야하는 입장에서는 상당한 번거로움을 줄여줄 수 있다는 점에서 무척이나 유용하다는 생각입니다. 물론, 그 과정을 동영상으로 그 과정을 기록하고 다시 플레이백(play back)해보면서 어플리케이션의 사용과정들을 확인해볼 수도 있습니다만, 바로 바로 사용자 인터랙션들을 수정해볼 수 있다는 점에서 기획자, 개발자 모두 모바일 어플리케이션의 구동과정을 이해하는데 활용성이 높을 것 같네요.
POP의 사용과정은 무척이나 단순합니다. 일단 생각하는 어플리케이션의 기초적인 기획을 구상합니다. 어플리케이션의 구성 UI요소들과 동작과정들을 구체화하고 이를 간단하게 스케치합니다. 스케치는 종이에 할수도 있고, PC용 어플리케이션이나 포토샵과 같은 전문적인 어플리케이션을 사용하여 작성할 수 있지요. 일단 스케치 작성이 완료되었다면 종이에 작성한 경우 이미지를 촬영하고 포토샵이나 PC용 어플리케이션등으로 mockup을 작성해두었다면 PNG형식의 이미지 파일로 export 합니다. 일단 준비된 이미지를 POP 모바일 어플리케이션을 통해서 등록하는 것만으로 1차 업무는 완료입니다(아쉽지만, iOS에서만 어플리케이션이 지원되네요). POP를 사용하기 위해서는 개별 모바일 어플리케이션별로 프로젝트를 생성하고 각각의 프로젝트에 해당 어플리케이션의 주요 화면구성이미지를 등록하면 우선 준비는 완료됩니다.
일단 이미지가 모두 업로드되면, [+]를 선택해서 인터랙션이 필요한 부분에 클릭할 위치를 선택합니다(위치 선택을 위한 사각형 영역은 빨간색으로 표시됩니다). 클릭할 영역을 선택했다면, Link To라는 메뉴선택을 통해서 클릭 시 이동할 다른 이미지를 선택할 수 있습니다(Delete를 선택하면 해당 선택영역을 삭제할 수 있습니다. 아래의 초록색으로 표시된 지정된 선택영역도 동일하게 삭제가능합니다).

재미있는 기능은 선택된 이미지로의 화면전환을 위해서 5가지 – basic, Next, Back, Rise, Dismiss – 의 기본적인 효과를 제공한다는 점입니다. 효과를 선택 전에 해당 효과의 버튼을 선택하면 애니메이션으로 어떤 전환효과가 나타나는지를 미리 알 수 있다는 점이 편리하네요. 프로토타입으로 만든 동작구성까지 모두 완료했다면, 이제 실행(play)해볼 차례입니다.
프로젝트 화면에서 하단의 플레이버튼이 보이는데요. 해당 버튼을 클릭하면 이미지 기반의 모바일 어플리케이션의 동작을 실행해볼 수 있습니다. 클릭이 가능한 부분이라면 터치하면 회색으로 영역이 표시됩니다. 만일 터치할 영역을 찾지 못했다면 화면의 아무런 부분을 터치하면 초록색으로 터치할 영역이 표시됩니다. 그 부분을 클릭하면 화면이 전환됩니다. 모든 실행을 완료했다면, 원래 프로젝트 메뉴화면으로 이동하기 위해서는 pinch out(두손가락을 터치하고 반대방향으로 펼침)을 하면 원래 프로젝트 화면으로 이동합니다.
구성한 어플리케이션의 동작화면은 iOS기반의 모바일 앱 이외에 웹상에서 시연을 해볼 수 있도록 웹 서비스 접속을 위한 링크를 공유할 수 있습니다. 작성된 서비스의 동작을 웹 페이지에서도 동일하게 시연해볼 수 있는 장점이 무척이나 유용해보이는군요. 아래의 그림은 웹 브라우져에서 공유된 모바일 어플리케이션의 시연 화면으로 단일화면에서 동작화면으로 볼 수 있는 기능은 물론이고, 구성된 화면들을 개별적으로 살펴볼 수 있는 기능도 제공하고 있습니다.
POP에 기반한 빠른 목업(mock-up) 개발은 기획자의 기획의도, 개발자의 기능적인 개발 이슈들 그리고 디자이너에게는 UI/UX에 관한 사항들을 조기에 파악하고 개발에 참여하는 모든 이해관계자들이 동일한 관점에서 어플리케이션의 개발에 참여할 수 있도록 이끄는 가장 유용한 도구라는 생각이 리뷰하는 동안 내내 들더군요. 모바일 어플리케이션의 기획과 개발에 드는 노력들을 초기부터 상당부분 줄여주고 이슈들을 빠르게 해결할 방법을 찾고 있는 모바일 개발사들에게는 좋은 도구가 될 수 있을 것 같네요.














Leave a Comment