텍스트 위주의 전통적인 보고서를 대신해 파워포인트나 키노트와 같은 슬라이드웨어(Slide-ware)를 사용하려는 이유는 명확하다. ‘전달력’을 높이기 위해서다. 더 쉽고 빠르게 이해시키고, 더 임팩트있게 전달하고, 더 사실적으로 보여줄 수 있는 장점이 있다.

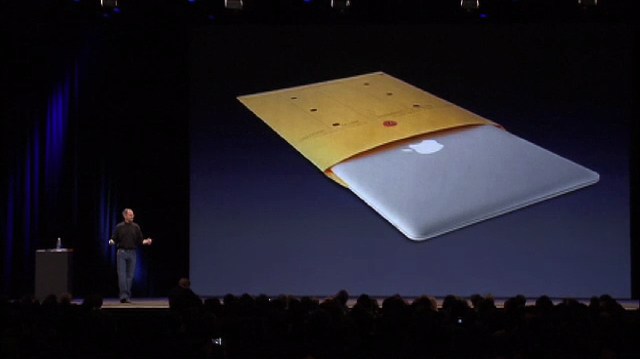
2008년 맥월드 엑스포에서 스티브 잡스가 맥북에어(Macbook Air)를 발표하면서 나온 단 한 장의 슬라이드는 위에서 설명한 장점을 모두 보여준다. 노란색 서류봉투가 열리면서 그 안에서 노트북이 나오는 모습이다. 청중은 닫혀있는 서류봉투가 다음 슬라이드에서 열리며 노트북이 등장하는 순간 ‘얇다’라는 특성을 직관적으로 이해할 수 있고, 서류봉투에서 나왔기에 정말 얇다는 임팩트를 주며, 종이봉투의 크기와 느낌을 이미 알기에 충분히 크기와 두께가 와닿는다.
결국 ‘전달력을 높인다’는 것은 쉽고, 빠르고, 진정성있으며 강력하게 전달 한다는 것을 의미한다. 이것이 슬라이드 웨어를 사용하는 목적이다.

빠르고 쉬운이해 : 역시 맥북에어를 발표하면서 나온 슬라이드 두 장. 왼쪽은 현존하는 가장 얇은 노트북과 맥북에어의 두께를 비교한 모습. 절반정도로 얇다는 것을 보여준다. 오른쪽은 맥북에어의 메인보드로 연필과 비교해 놓아 작다는 것을 직관적으로 알리고 있다.

임팩트 : 같은 사실을 전달한다해도 직관적으로 더 강렬한 느낌으로 다가설 수 있다. 텍스트의 크기와 색상, 위치만 달리 배치해도 효과를 거둘 수 있다.

사실적 표현 : 슬라이드웨어의 장점은 구체적인 증거와 자료들을 풍성하고 집중적으로 보여줄 수 있다는 점이다. 청중들로 하여금 ‘와 닿는다’라는 느낌을 가지게 하는 것은 매우 중요하다. 구체적인 표현은 ‘진정성’을 더해준다.
슬라이드가 더 높은 전달력을 가지기 위해선 정보의 배치나 내용에 직관성이 더해져야 한다. 텍스트를 직관성 높은 그림으로 대체하거나, 전체 정보의 배치가 의미있는 형상을 이루도록 하는 것이다. 그러므로 직관성이 결여된 슬라이드는 ‘전달력’에 대한 잇점을 가질 수 없다. 수 년전 어느 의료학회에서 강의를 하기 위한 사전 준비로 관련 세미나에서 프레젠테이션을 몇 개 들은적 있는데 80여장의 슬라이드가 그림 하나 없이 불렛(bullet)을 앞세운 텍스트로 빽빽해 질식할 것 같은 기분이었다.

불렛이 붙은 텍스트로 가득한 질식 프레젠테이션, 영화 매트릭스에 나오는 무한대로 복제된 스미스 요원을 접하는 느낌이었다. 슬라이드 사용의 장점을 하나도 건질 수 없었던 프레젠테이션이었다.
매년 10월쯤 대기업에선 다음년도의 경영계획 수립을 위해 표와 양식으로 가득한 파워포인트 슬라이드를 팀별로 내려보내는데 처음부터 끝까지 거대한 표로만 구성되어 있다. 이 역시 직관성과는 거리가 먼 문서다. 직관성이 낮은 슬라이드는 역효과를 낳는다.
워드 문서로된 보고서는 최소한 읽는 방식이 미리 정해져있다. 문서의 맨 위에서 아래로 계속 읽어내려가는 방식이다. 여러장으로 이루어진 워드 문서는 이어놓으면 긴 두루마리 같은 느낌이다. 조금 지루하지만 적어도 읽는 방식에 대한 오해는 없다.

전통적인 워드 문서는 아래로 내려가며 읽는 두루마리 형태일 수 밖에 없다
반면 슬라이드는 자유도가 높다. 같은 백지가 주어져도 워드문서는 맨 위에서부터 써내려가지만 슬라이드는 가운데서 시작할 수도 있고 맨 왼쪽 끝에서 오른쪽으로, 혹은 아래로 내려갈 수도 있다. 한 장이 아니라 여러장이기에 이 자유도는 훨씬 높다. 여러장을 이어 붙였을때 워드문서는 두루마리일 수밖에 없지만 슬라이드는 전혀 다른 큰 그림을 구성할 수 있다. 전통적인 보고서처럼 위아래로 긴 두루마리 형태일수도 있고 좌우로 펼치는 두루마리일 수도 있으며, 거대한 퍼즐의 타일조각 같이 구성할 수도 있다. 이건 전적으로 개인의 상상력에 의해 좌우된다. 자유도가 높으므로 그만큼 오해의 가능성도 커진다. 작성자의 의도를 청중이 간파하지 못하면 지루한 텍스트보다 못한 결과를 얻기도 한다.

좌우로 길게 펼쳐진 형태. 도도한 강물과 같이 한방향으로 흘러가는 스타일이다.

중반부 3개의 문제제기, 2개의 해결책이 등장한다. 슬라이드의 전체 흐름엔 전체 그림에 대한 느낌이 있다.

F1 그랑프리 레이스 코스 설명 슬라이드. 코스를 따라 크게 시계방향으로 도는 느낌이다. 전체 코스가 나타난 그림을 시작으로 특정 코스를 줌인(Zoom-in)하여 코스를 따라가며 설명하다 상세 코스설명이 끝나면 다시 줌아웃(Zoom-Out)하여 코스 전체를 보여주고 끝낸다
실제로 수많은 학생과 샐러리맨들이 이 치명적인 늪에 빠져 청중을 질리게 만든다. 결국 몇몇 기업에서 PPT 금지령이 나오게 된 직접적인 원인도 원하는 전달력을 얻지 못해 기인한다고 생각한다. 오늘날 일부 조직에서 OPR(One Page Report)이 슬라이드를 대신해 각광받게 된 것은 전통적인 서술형 보고서와 슬라이드 문서를 대신해 ‘빠른 내용전달’면에서 우위를 점했기 때문이다. 그러나 그 외의 부분에선 OPR이 슬라이드의 표현력을 넘어서기 어려워 보인다.
Visual Writing
최근 수 년간 비주얼씽킹이나 인포그래픽과 같이 직관적인 형상으로 메시지를 시각화하는 개념들이 유행하고 있다. 비주얼씽킹은 말 그대로 막연한 생각을 직관적으로 형상화하는 것이다. The Back of the Napkin(한국판 ‘생각을 SHOW하라’)의 저자 댄 로암(Dan Roam)은 우연히 찾아온 기회에서 자신의 생각을 즉석에서 냅킨에 그려 손쉽게 상대방을 이해시키고 공감대를 얻어 냈다.
사실 우리는 댄 로암과 같은 경험을 실생활에서 계속 하고 있다. 4~5명이 하는 회의에서 누군가 화이트보드 앞에서 아이디어 회의를 주도하고 멤버들은 부지런히 의견을 내지만 생각의 가지들은 정리되지 않은채 혼란을 거듭한다. 이 때 누군가가 튀어나가 보드마커를 잡고 그 아이디어 전체를 형상으로 대충 그린다. 순간적으로 그 그림에 대해 모든 멤버들이 ‘그래 바로 그거야’를 외치게 되고 그 형상에 대한 추가 아이디어가 봇물처럼 터지면서 그림 전체가 개념도로 완성된다. 이것이 비주얼씽킹의 전형적인 결과물 중 하나인데 재즈같이 즉흥적이면서 생각을 정리함과 동시에 생각을 촉발시키는 촉매가 된다.
‘바로 그거야’의 실제 결과물을 하나 보여드리겠다. 어느 회사의 제안서를 코칭하면서 몇 주를 보냈지만 전략과 특성을 제안서에 일목요연하게 녹여넣기가 쉽지 않았다. 어느날 나는 조그맣게 떠오르는 아이디어를 화이트보드에 적어가며 설명하기 시작했고 전체 개념에 있어 괜찮다는 참석자들의 응원에 힘입어 우리 스스로 떠오른 의문에 답하며 하나하나 개념도를 완성해 나가기 시작했다. 그리고 참석자 대부분 이 개념에 동의했다.

1차적으로 완성된 개념도 : 참석자들은 모두 이 그림을 이해했지만, 다른 사람들은 과정을 보지 않는한 이해할 수 없는 그림이다.
비주얼씽킹은 말 그대로 ‘씽킹’(Thinking)을 위해 존재하는 그림이며, 때문에 결과물이 아닌 과정이 중시되는 즉석 그림이라 할 수 있다. 여기에 ‘잘 그려야 한다’는 강박관념이 개입하면 오히려 생각을 위축시킬 수 있다. 우리에겐 ‘그려낸다’는 그 자체가 중요하지 ‘잘 그려야 하는 것’은 중요치 않다. 그러나 결국 이 개념도는 청중들에게도 보여져야 하는 그림이었으므로 우리는 원본을 놔둔채 조금 더 정제된 그림을 (화이트보드가 꽉 찬 상태였으므로) 유리로 된 벽면에 그렸다. 훨씬 정제된 그림이 나왔다.

2차로 정제된 그림. 그러나 슬라이드에 들어가기엔 여전히 어려운 개념이다
댄 로암이나 데이빗 시뱃(David Sibbet – Visual Meetings 저자), 써니 브라운(Sunni Brown – The Doodle Revolution 저자) 등 소위 유명 그래픽 레코더(Graphic Recorder) 수준이 아니라면 우리는 단번에 개념있고 보기좋은 그림을 그려내기 쉽지 않다. 두 세번 정제하는 것이 일반인들에겐 자연스럽다. 하지만 위에서 예로든 전문가들의 책과 결과물들은 우리에게 많은 영감을 준다.
비주얼의 또 다른 분야인 인포그래픽은 과정보다는 정제된 결과를 보여주는 분야다. 보통 어느 한 분야, 주제를 직관적으로 한 장의 펼쳐진 그림으로 압축해 놓은 것이 일반적이다. 텍스트와 그림, 표와 챠트가 적절하게 섞여있다.

비주얼씽킹이나 인포그래픽 개념을 프레젠테이션에 녹여 넣고 싶어하는건 당연한 현상이다. 그러나 그대로는 무리다. 프레젠테이션 슬라이드엔 추가적인 제약과 기회가 있다. 대부분의 인포그래픽과 비주얼씽킹의 결과물은 한 장이다. 그에 비해 슬라이드는 여러장이다. 복잡한 인포그래픽은 충분한 시간을 들여 흥미롭게 읽을만 하지만 프레젠테이션 자리에선 그럴 여유가 없다. 따라서 우린 슬라이드란 매체의 특성을 십분 활용해야 한다. 우리의 제약조건은 아래의 단 두가지다.
-슬라이드는 여러장으로 구성된다
-각 슬라이드에 머무는 시간이 짧다
위 두가지는 제약조건인 동시에 우리에게 강점이 될 수 있다. 여러장의 슬라이드로 우리는 태초에 개념이 탄생해 변화하며 완성되는 과정을 보여줄 수 있다. 청중을 비주얼씽킹의 과정 안으로 끌어들여 개념의 본질을 설명할 수 있다는 말이다. 이 과정에서 비주얼은 인포그래픽이 가지는 장점을 유지하면서 더 단순하게 표현되어야 한다. 난 비주얼씽킹이나 인포그래픽의 장점을 슬라이드의 제약조건 두 가지를 더 해 녹여넣은 표현방식을 위의 두 가지와 차별화해 비주얼라이팅(Visual Writing)으로 부르겠다.

그럼 위에서 화이트보드에 그린 알 수 없는 그림이 어떻게 슬라이드에 표시될 구체적인 흐름을 갖게 되었는지 살펴보자.


14장이나 되는 슬라이드가 이어지지만 결국 하나의 그림이 차츰 변화되는 과정을 보여주고 있어 청중은 매우 짧은 스톱모션 애니메이션을 보는듯한 느낌을 가진다. 여기에 나오는 그림은 하나이며 #13-#14 슬라이드가 결국 우리가 말하고자하는 결론이다. 보통의 경우 사람들은 결론이 되는 그림 한 장 정도를 가지고 모든 특성을 하나하나 뜯어서 설명하려고 하지만 그건 쉽지 않다. #14 슬라이드에 나오는 그림만해도 몇 차례 회의와 고민끝에 단순화 시킨 그림이지만 처음 눈앞에 등장하면 여전히 복잡해보인다. 그러나 우린 #1.슬라이드의 탄생부분부터 진화과정을 지켜봐왔기에 #14에 이르러선 거의 완벽하게 모든 매커니즘의 동작방식과 장단점을 알게된다.
비즈니스 모델이나 시스템의 구성, 여러 사람간의 이해관계 등에 대해 위와 같은 그림으로 표현할 수 있게되면 난 그 그림을 처음부터 끝까지 지속적으로 등장시켜 가급적이면 그 그림을 중심으로 모든 것을 설명하려 한다. 이 경우엔 그 그림 자체가 논리와 이야기의 프레임이 된다. 그리고 가급적 그림을 무대에서 내리지 않고 계속 놓아둔 상태에서 진행한다. #7에서 난 문제의 원인 네 가지를 지적했고 #8, #9,#10,#11에서 차례대로 설명되는데, 그림을 뺀 백지상태에서 설명하는 것이 깔끔하겠지만 사고의 체계를 유지하기 위해 일부터 그림위에 말풍선을 달아 계속 그림을 유지시켰다.

그림 하나로 서론-본론-결론을 모두 설명해 낸다.
14장의 슬라이드는 크게 세 부분으로 구성된다. #1~#5까지는 그림의 구성요소를 하나하나 등장시키며 그림을 어떻게 읽어내는 것인지 설명한다. 그리고 이 그림이 현실세계에 어떻게 대입되는지도 설명한다. 마치 복잡한 화학기구를 하나씩 배치하면서 장치를 완성시키는 것과 같다. 그림이 완성단계에 이르면서 #5를 통해 당초 계획의 이상적인 결과물에 대해이야기 한다. 청중은 #5단계에 이르러 그림장치의 매커니즘을 완전히 이해하게 된다.
#6은 문제제기의 초입부로, #7에선 문제를 야기시키는 네 가지의 원인을 요약해 보여주고 이어지는 4장의 슬라이드가 원인을 하나하나 보여준다. #12는 이 네가지 원인을 반영한 현재의 모습으로 #5의 이상적인 모델과 대비되는 모습을 보여준다. #13은 이미 해결방향의 힌트가 보여진 앞선 네 가지의 문제제기를 해결하겠다는 방향을 보여주고, #14는 그에 더해 추가적으로 변화되는 부분을 얘기하곤 보완계획을 마치게 된다.
14단계로 변화하는 그림의 주요 변곡점은 #5, #12, #14다. 이들 그림 셋을 한 자리에 모아놓으면 틀린그림 찾기 게임과 같은 비슷한 느낌이다. 우리는 To-Be모델이 As-Is를 훨씬 뛰어넘어선 혁신적인 결과물이어야 한다는 강박관념을 가지고 있다. 이때문에 As-IS와 완전히 다른 To-Be의 모습을 그려내는데 이건 그리 좋은 모습이 아니다. 두 장의 그림 사이에 변화를 감지할 수 있는 단서가 남아있지 않다면 미래의 계획은 현실성이 없거나 논리적이지 못하다고 간주된다.

(기대) 우리가 당초 기대했던 이상적인 모습. To-Be가 2단계 케어를 통해 완전히 깨끗해졌다.

(현실) 그러나 우리의 현실은 2단계 케어를 거쳤음에도 예전과 달라진 것이 없다. 첫번째 그림과 다른 부분이 우리가 예상하지 못했던 문제와 원인이다.

(계획) 두번째 그림과 달라진 부분이 우리가 계획한 것이다. 직관적으로 그림의 전체 모양새에 혁신적인 변화는 없음을 느낄 수 있다. 실제로 그렇다. 기존의 틀을 보완해 완성도를 높이는 것이 주된 내용이어서 청중들 역시 그런정도의 직관을 가지면 성공이다
물론 모든 프레젠테이션들이 이와같을 순 없다. 그러나 상황이나 문제점, 개선방향 중 하나라도 이와같은 다이어그램으로 담아낼 수 있다면 나는 그 전후의 상황도 되도록 그림으로 그려내 그 그림을 주인공으로 무대의 정중앙에 배치해 처음부터 끝까지 풀어내라고 권고한다. 그림의 변화과정같이 매끄러운 맥락도 없기 때문이다. 위에서 본 14장의 슬라이드는 개념도에 가까웠지만 실제 프레젠테이션에 쓰일때도 원형을 그대로 가져간다. 만약 하이브리드 슬라이드 형식으로 작성한다고 하면 아래의 왼쪽 그림같이 작성할 것이고 스티브 잡스 방식의 슬라이드라면 간결하게 오른쪽 같이 가겠다.

우리가 이같은 그림을 그릴때 범하는 흔한 실수는 as-is(현재)를 너무 없어보이게 그리고 to-be(미래)를 너무 있어보이게 그려내 두 그림사이엔 어떤 인과관계도 없어보이게끔 만들어버리는 것이다. (실제 그런 경우가 있긴하지만 흔치 않다)
위에서 예로든 다이어그램은 비주얼 라이팅의 주연급이다. 하지만 더 많은 요소들이 비주얼라이팅을 구성하며 주연에 더 집중할 수 있도록 만들어준다. 우리는 연속적인 슬라이드의 흐름과 각 슬라이드를 읽어내는 방식, 청중이 더 중요하다고 생각하게 만드는 시각효과, 오해없이 읽어낼 수 있도록 도와주는 단순화를 통해 전달력을 더욱 높일 수 있다. 여기 그 좋은 예가 있다.
Drunkenomics
세계최대의 슬라이드 공유 서비스인 Slideshare (www.slideshare.net)의 스토리텔링 컨테스트에서 2009년 우승한 Drunkenomics는(원제 The short story of drunkenomics) 비주얼라이팅의 강점을 충실하게 보여주는 예제다.
내용을 짧게 소개하자면 이렇다. 세 친구는 매일 어울리며 100달러어치의 술을 마셨는데 각자의 소득수준에 따라 67$,33$,0$를 각각냈다. 어느날 술집주인은 이들 세명의 단골에게 20$를 할인해주겠다고 제안함에따라 그들이 낸 비율대로 14$,6$,0$를 덜내게 되지만 술에 취한 두 명은 부자친구가 14$나 덜내게 되는 것에 불만을 품고 집으로 가는 길에 그를 때려눕히고 다음날엔 둘 만 술집에 나타나 67$어치의 술을 마시지만 지불능력이 안되 곤란에 빠진다. 이 이야기와 마찬가지로 정부의 절세정책의 가장 큰 수혜자는 부자들인데 그 때문에 불만을 품고 부자를 때려눕혔다간 세수가 부족한 상황(술값을 못내는 상황)이 생기고 부자들은 세금이 유리한 다른나라에 술을 마시러 갈것이라는 아이러니를 얘기하고 있다.
단순하고 재미있는 스토리도 좋지만 원활한 흐름을 돕는 비주얼 역시 좋은 프레젠테이션이다. 자유롭게 구성한 듯 보이지만 몇 가지 원칙을 철저하게 따르고 있는 정형화된 포맷을 가진다. 먼저 슬라이드 하단부의 텍스트이다. 마치 슬라이드의 좌우에 한사람씩 서서 만담을 하듯 텍스트는 흰색의 메인해설과 회색의 보조해설로 나누어진다. 그리고 이 텍스트는 이야기가 끝나기전까지 같은자리, 같은 색상, 같은 크기를 유지하고 있다. 청중은 이 흐름이 일정하게 지속되는 것을 세 장 정도의 슬라이드가 넘어갔을때 감각적으로 인지하게 되고 그 이후엔 읽는 방식이 고정된다. 고정된다는 것은 편하게 읽기 시작하는 것을 의미하며 내용에 집중할 수 있게 된다는 것을 말한다.
청중의 흐름은 이야기 중간 두 번정도 끊긴다. 그것은 의도적인 것으로 연극으로 따지면 막이 전환되었고 사건의 국면이 달라진다는 것을 의미한다. 흰색 장막은 확실하게 끊는 느낌을 주지만 상당히 자연스러운 국면전환을 환기시킨다.
슬라이드의 중심부를 채우고 있는 배경이미지는 계속 다른 그림이지만 같은 장소에서는 비슷한 톤 앤 매너(Tone & Manner)를 유지하면서 흐름을 절대 방해하지 않고 등장인물을 돋보이게 하는 배경으로서의 역할을 다한다.
손으로 그린듯한 세 명의 주인공은 이러한 배경덕에 생명력을 얻고 청중의 주의를 끌어낸다.
이야기가 끝나면 맨 아래에 있던 해설이 슬라이드의 중심부에 크게 부각되며 이야기의 의미를 설명하기 시작한다. 청중은 어리둥절한 상태로 이야기가 끝났으니 그 큰 텍스트들이 무엇인가 설명해주기를 기대할 것이고 그 예상은 충족된다.
이 프레젠테이션은 비주얼적인 요소가 내용을 방해하지 않고 돋보이게 해주는 역할을 얼마나 충실히 수행하는지 보여준다. 그리고 여러 장의 슬라이드라는 매체의 특성을 최대한 활용해 해설은 아래에 고정시키고 배경은 마치 동적으로 움직이는 것 같은 느낌을 가져다 주었다.












Leave a Comment