스마트폰 보급률이 전 세계적으로 높아지고 있는 가운데 일하는 시간을 제외한 자신만의 시간에 마우스와 키보드를 사용하는 사람들이 줄고있다. 왠만한 웹서핑과 시간 죽이기용의 게임은 손가락 하나로도 가능하다. 그에 따른 사용자 UI/UX 환경은 어떻게 변화하고, 진화하고 있는가- 에 대한 관심이 일본에서도 높아지고 있으며, 스마트폰 사용자에게 보다 몰입도가 높은 UI/UX를 제공하기 위한 노력이 한창이다. 기존의 PC와 스마트폰은 사양이나 이용 스타일 등에 따른 UI 설계가 다를 수 밖에 없다. PC시장은 오랜 시간에 걸쳐 국가별 OS별 UI가 굳어졌지만, 이제 막 시장이 커지기 시작한 스마트폰 어플리케이션 시장의 UI/UX는 몇가지 방법론들이 입에 오르내리고 있으나 아직 그렇다할 공식화된 노하우는 적다.
현재 스마트폰 어플리케이션 중 선행 노하우를 축적중이라고 할 수 있는 부문은 소셜 게임 개발 현장이다. 하루에 몇 억 PV를 처리하고 사업 규모도 계속적으로 커지고 있다. 일본의 [마이나비뉴스]에서 대기업 SAP(소셜 어플리케이션 제공 업체:100명 이상의 기술자가 사용자를 사로잡는 어플리케이션 개발에 종사 중)의 [Ameba]운영 사업부의 사이버 에이전트 게임 UI/UX 디자이너 4명을 통해 “사용자 몰입도를 높이는 UI 디자인 연구”를 주제로 한 특집기사를 내놓았다.
Session A : 보다 직관적으로 화면을 터치하는 UI
(사쿠라이 요코, Ameba사업 본부 소셜게임 Div. 디자이너. 학창 시절부터 프리 일러스트레이터로 활약.)
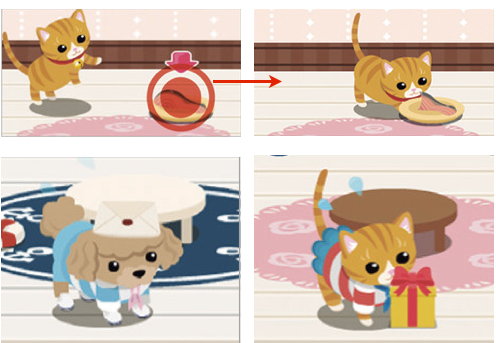
스마트폰의 특성을 살려, UI/UX 디자인을 최적화한 예로 [あそんで♪HuggPet(놀고♪HuggPet)]를 소개한다. 이 게임은 원래 PC용 Web게임이었던 [アメーバピグ(아메바 피그)]를 스마트폰의 특성을 살려 재구성한 게임이다. 자신의 아바타를 조작하여 채팅을 즐기며 애완동물을 기르는 [아메바 피그]를 스마트폰용 게임으로 재개발을 할 때 가장 생각을 많이 한 부분은 사용자 UI의 재구축 이었다. 그래픽은 [아메바 피그]만의 확고한 지침이 존재하였기 때문에 큰 문제가 없었다.
Web서비스에서 제공하였던 잡다한 기능들을 모두 스마트폰으로 갖고 온다면, UI/UX에서 사용자의 혼란을 가져올 수 있다. Web서비스는 잡다한 기능을 늘어놓아도 사용자가 직접 선택하여 게임을 진행할 수는 있지만, 게임이 어느 정도는 유저의 행동을 가이드 할 필요가 있다. 한정된 화면인 스마트폰에서도 마찬가지이다. 초기 디자인(왼쪽)에서는 픽토그램을 사용하여 게임 행위에 대한 이해도를 높였지만 ‘눌러서 게임을 진행하고 싶다’라는 동기부여가 약하다고 판단하였다. 그래서 여성 사용자가 터치하고 싶어지도록 UI를 변경(오른쪽)하였다. 애완동물과 놀고싶다-라는 사용자의 마인드를 UI우선순위 최상위에 배치 한 것이다. 비지니스상 매우 중요한 [ガチャ(가챠)]버튼도 퍼스트뷰에서 분리하였다. 스마트폰 UI의 특징 중 하나인 터치의 장점을 살린 액션들을 많이 구현 하였다.
[ごはん(밥)] 버튼을 터치하면 애완동물이 바로 밥을 먹는것이 아니라, 먹이로 나온 아이템을 한번 더 터치 해야 애완동물이 식사를 한다. 사용자의 액션을 늘리기는 하였지만, 이것은 애완동물에 대한 애정과 연결되기 때문에 스트레스가 되지 않을 것이라 판단하였다. 또한, 메일수신 등 알림 동작에 애니메이션을 동작하게 하여 사용자 모티베이션을 향상시키려 하였다.
이번에 소개한 [あそんで♪HuggPet(놀고♪HuggPet)]처럼 PC게임을 스마트폰으로 그대로 가져오는 것에 주력하고 있지만, PC기반의 Web게임을 스마트폰용 어플리케이션으로 바꾸는데에는 많은 노력이 필요하다. 때로는 너무 많은 정보가 담긴 UI및 사용자 작업이 너무 적은 UX는 최적이 아닐 수도 있다.
Session B : Ajax를 사용하여 화면 전환시킨 UI
(카와이 타쿠야, Ameba 사업 본부 소셜 게임 Div. 디자이너. 전직 소비자 게임 디자이너)
스마트폰의 제한된 성능과 통신 환경에서 풍부한 그래픽 표현이 필요할 경우 어떻게 해야할까? 레이싱 게임 [ULTIMATE RACER]의 Ajax를 사용한 UI구현을 예로 소개 한다. 틈새 시간을 활용하여 게임을 플레이하는 경우가 많은 스마트폰 앱의 경우 대기시간이 길 경우 사용자의 미움을 받기 쉽다. 네이티브 어플리케이션과 달리, Web어플리케이션인 이 게임은 이미지 로딩 시간이 발생할 수 밖에 없었다. 따라서 Ajax를 사용한 동적인 UI를 채용하여 화면 전환을 줄여 사용자의 스트레스를 줄이는데 노력했다.
자주 액세스되는 경주차의 설정 화면에서도 같은 UI를 구현하고 사용자가 게임의 분위기에 몰입할 수 있도록 하였다. 화면 전환을 최대한 억제하는 설정으로, 차체를 터치한 후 가로로 드래그를 사면 차체의 현재 스팩의 표시와 함께 시스템 변경과 강화, 진화, 매각 등의 메뉴를 한꺼번에 사용, 선택 할 수 있게 하였다. 또한 레이스 장면에서 3D이미지를 부드럽게 움직일 수 없기 때문에 이미지의 연속으로 표현하였다(3D 모델링에서 2D에 렌더링한 20장의 사진을 준비하여 레이스 장면을 표현). 제약적인 통신 환경에서도 최대한 자연스러운 게임 플레이가 가능하도록 이미지 파일의 크기를 최소화 하는 등 세심한 주의를 기울이고 있다.
Session C : 한정된 공간에 많은 정보를 표시하는 다이얼 UI
(츠츠이 유타카, Ameba 사업 본부 소셜 게임 Div. 디자이너. 전직에서 B2C, B2B Web 제작 다수 경험)
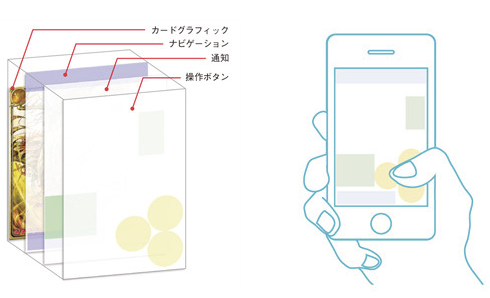
퍼스트 뷰 정보가 많은 경우 하나의 이미지에 많은 기능을 갖게 하는것이 해결책이었다. 47개 지역으로 나누어 대전하는 전국 게임 [天下統一クロニクル(천하 통일 연대기)]의 실험적인 UI를 소개한다. 47개 팀이 항상 전투를 하고 순위가 바뀌는 이 게임에서는, 전투 상태와 실시간 순위가 항상 퍼스트 뷰에서 보여야 했다. 그래서 세로의 다이얼 메뉴를 사용하여, 여러 기능을 수행할 수 있도록 설계하였다.
다이얼은 각 지역의 순위 및 상태를 한눈에 파악할 수 있고, 탐색의 기능도 갖고있다. 또한 대전 모드로 전환할시 표시가 변화하며, 대전 의욕을 최대한 끌어낼 수 있게끔 정보표시 및 디자인이 바뀌게 된다. 배경의 이미지와 “県合戦(지역 전투)”와 “ガチャ(가챠)등 중요한 기능들은 따로 버튼으로 배치하기 위해 다이얼의 가로폭은 신중하게 설계하였다. 현재 SNS 요소를 도입하기 위하여 게시판 기능을 구현중에 있다. “초보자 질문&답변”, “전우 모집”, “잡담, 지역 토크”등 여러가지 스래드를 미리 준비하였고, 사용자가 편리하게 사용할 수 있음과 동시에 관리가 복잡해지지 않도록 설계에 유의하고 있는 중이다.
Session D : 스마트폰을 잡는 방법을 연구, 누르는 실수를 최소화 시키는 UI
(카미야 타카시, Ameba 사업 본부 소셜 게임 Div. 디자이너. CA내부에서 PR, IR에서의 경험도 쌓는 중)
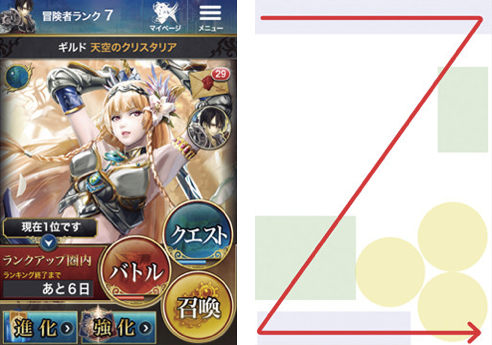
UI/UX 디자인은 사용자의 사용 상황을 가정할 필요가 있지만, 장치(스마트폰)을 잡는 방법을 하나하나 가정하기는 매우 어렵다. [天空のクリスタリア(천공의 크리스타 리어)]의 UI디자인을 어떻게 최적화 시켰는지를 설명하려 한다.우선 UI 설계시 반드시 논의되는 것은 바로 장치를 잡는 방법이다. 좌우 어느 쪽 손으로 사용하는지, 또는 양 손을 다 사용하는지… 아직 스마트폰의 보급기에 있다고 말 할수 있는 현재는 사용자의 연령대에 따라 상당히 편차가 있다. 또한 Android 단말기는 특히 장치의 크기도 다양하기 때문에 더더욱 잡는 법을 한가지로 정하기가 어렵다. 따라서 중간값에 버튼을 배치하게 되는데, 한 화면에 여러 정보가 들어가야하는 이번 게임에는 중간값을 사용하는 것은 어려운 일이다. 그래서 사용자가 장치를 잡는 방법을 가정, 그에 따른 UI를 생각해 내었다.
먼저 오른손 한 손을 사용하는 유저가 가장 많을 것이라는 가정 하에 작업을 시작하였다. 그렇다면 조작은 한 손가락으로 할 것이기 때문에, 화면 하단이 주 작업 영역이다. 하단의 좌, 우를 선택해야 했다. iOS의 핫존(탭하기 쉬운 영역)이라 여겨지는 좌측 하단을 선택할 경우 엄지때문에 가려지는 영역이 너무 많다는 판단 하에 우측 하단을 작업 영역으로 배치했다. 기존 우량 어플리케이션에서 YES/NO 선택 화면에서 오른쪽에 YES가 있는 케이스가 많았으며, 눈이 쫓기 쉬운 Z모양의 배치가 좋다는 이론도 있었다. 이는 결과적으로 터치의 오류가 줄어 우수한 UI가 된 것이라 생각한다.
화면의 배치를 눈으로 쫓아가기 쉬운 Z모양으로 하였다. 가장 마지막이 되는 부분에 노란색 조작 버튼을 배치하였고, 화면에 표시되는 문자는 7단어를 사용하였다(이른바 매직 넘버 7). Android와 iOS 양쪽 개발을 함께 할 때 주의해야할 것은 반응 영역이 다르다는 점이다. iOS는 설정 대로 반응하지만, Android의 경우 설정과는 다르게 어긋날때가 있다. 우리는 버튼을 조금 크게 디자인하여 이 차이를 넘길 수 있도록 하였다.












Leave a Comment