많은 사람들이 GUI디자이너의 업무를 ’멋지게 디자인만하면 되는 것’으로 알고 있습니다. 하지만 실무 디자인 프로세스에서는 주 업무인 디자인 작업 외에도 다양한 일을 진행합니다. 예를 들면, 개발자가 프로그램으로 구현할 수 있도록 디자인 이미지를 소스화시키는 일이나 협업을 위한 가이드 문서 작성 등입니다. 이런 작업들은 주 업무는 아니지만, 반드시 필요한 업무이고, 높은 집중력과 꼼꼼함을 요구합니다. 하지만 이러한 보조 업무에 더 큰 시간을 빼앗기거나, 들인 공수에 비해 결과가 만족스럽지 않아 디자이너의 고민은 늘어납니다.
<PNG이미지화 하기>
표적인 업무가 바로 PNG 이미지화 시키는 것입니다. 쉽게 말해 디자이너가 완성된 디자인에서 각각의 모든 요소를 각각의 이미지로 자르는 일을 말합니다. 이 일의 가장 큰 단점은 상당한 시간이 일정 안에서 소요되며, (평균 100~500개의 이미지 사용) 수정사항이 생기면 (1px의 문제라도) 일일이 수정하는 번거로움이 있습니다. 이렇게 되면 history관리에도 어려움이 따르지요.
그렇다면 주 업무인 디자인 작업 시간은 최대한 확보하면서 기타 업무를 최대한 쉽고 빠르게 처리할 수는 없을까요? 이 고충을 덜 수 있는 강력한 소프트웨어인 CSS Button Generator에 대해 소개해 보겠습니다.
<CSS Button Generator 활용하기>
- 이미지 코드 값을 개발자에게 전달하므로 경우마다 자를 필요가 없다. → 개발자도 작업 시간 단축이 단축된다.
- 수정사항, 각기 다른 해상도에 유연하게 대처 할 수 있다. → 수정 사항을 일일히 반영해야 하는 엄청난 공수와 시간을 단축시킨다.
- 조금이라도 애플리케이션의 용량을 줄일 수 있다.
- 버튼 뿐 아니라 팝업 디자인까지 적용이 가능하다.
- 템플릿 디자인 시, 버튼 컬러만 바뀌는 경우에 특히 유용하게 쓰인다.
- 무료로 이용할 수 있는 온라인 소프트웨어다. Button Generator뿐만 아니라 Gradient 등 포토샵 효과를 제공하여 코딩값을 만들어주는 여러 사이트가 있다. 관련링크 (http://css3button.net/)

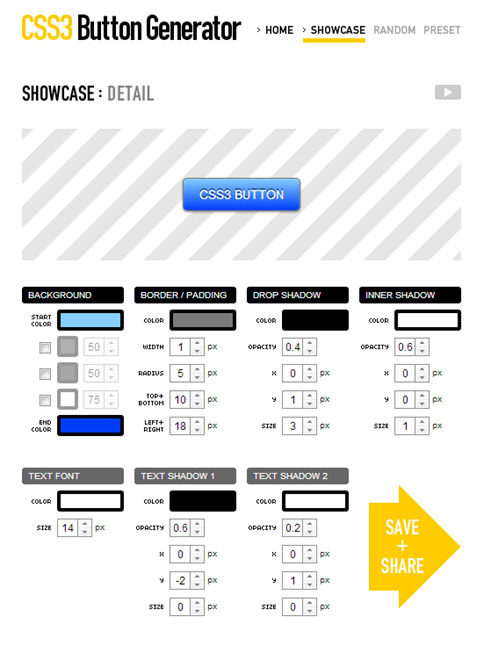
[CSS Button Generator의 인터페이스]
위에서 보이는 것처럼 CSS Button Generator는 디자이너가 포토샵에서 버튼을 만들 때 실제 사용하는 모든 효과들이 적용 가능하도록 되어있습니다. Color, Gradation, Stroke, Shadow, Text 효과 등등 아주 미세한 효과 조절까지 가능합니다. 값을 조절할 시 Preview 상태에서 바로 디자인을 확인하며 할 수 있어 편리합니다.

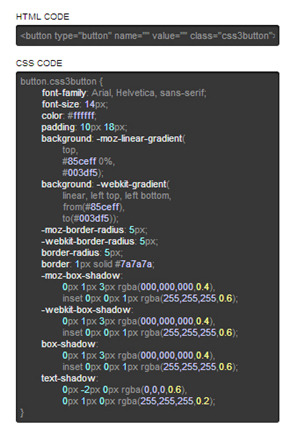
모든 효과를 적용한 후 Save+Share 버튼을 누르면 바로 위와 같이 개발자가 적용할 수 있는 코딩 값이 나옵니다. 이 값을 개발자에게 전달하기만 하면 작업 완료입니다. 개발자가 그 코드를 그대로 사용할 수 있기 때문입니다. 중복되거나 불필요한 값이 다소 있기도 하나 개발자가 수정 가능합니다.

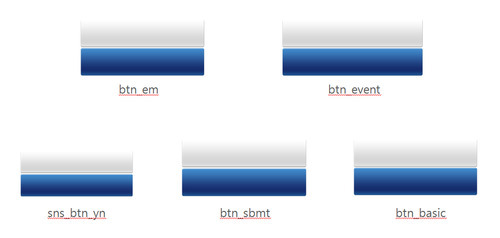
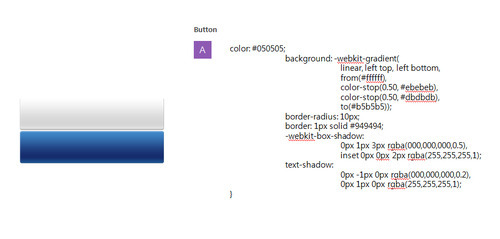
위 버튼들은 사이즈가 미세하게 다르기 때문에 같은 디자인의 버튼들을 각각 png화 한 것입니다. 스마트TV 개발 시 보통 이러한 방식으로 작업하게 됩니다. 하지만 CSS Button Generator를 이용하였을 경우 개발자에게 전달할 결과물은 아래와 같이 간단한 하나의 이미지와 코드로 산출됩니다. 전달 요소가 훨씬 간편해졌습니다. 사이즈가 변경되면 개발자는 코드에서 수치만 다시 조절하면 됩니다.

디자이너의 디자인 작업 시간을 늘리기 위한 하나의 방법으로 CSS Button Generator에 대해 소개해 보았습니다. 실무에서 실제 적용 시 고려할 점은 매우 편리한 기능이지만 모든 작업에 적용할 수는 없다는 것입니다.
CSS를 사용하지 않는 안드로이드 개발에는 적용이 불가능하며, 삼성스마트TV의 경우 2012년부터 생산된 TV 모델부터 적용할 수 있습니다. 또한 내부 개발자와 작업 하는 경우에는 큰 문제가 없지만 외부 개발자와 협업하게 된다면 코드 값 전달에 대한 History관리 툴을 찾는 등 서로에게 약속된 History관리 방법이 만들어 져야 합니다.
GUI 디자이너는 늘 바쁘고, 야근도 많습니다. 그리고 이 바쁜 이유 중 큰 부분을 부차적인 작업들이 차지합니다. 이런 이유로, 이런 부분들을 빠르게 처리하는 다양한 툴이나 서비스가 등장하고 있습니다. 위에 설명한 사이트를 활용하거나 기존의 서비스를 활용하는 것을 바탕으로, 조금 더 개발에 관심을 갖고 개발자들과 많은 대화를 나눈다면 디자인 작업의 프로세스나 방식을 더 간편하게 만들 수 있을 것입니다.
[divide]
by 핸드스튜디오 UXD 변지은 연구원 / 출처원문 : GUI 디자인 업무시간을 효율적으로 다루는 Tip!


![[스타트업 탐방] 오후 5시, 자리는 비었지만 일은 계속되는 회사… 하이퍼커넥트 DSCF6818](https://platum.kr/wp-content/uploads/2025/11/DSCF6818-150x150.jpg)
![[BLT칼럼] 엔젤투자의 3가지 즐거움 1114b3aee2b12](https://platum.kr/wp-content/uploads/2025/11/1114b3aee2b12-150x150.png)
![[중국 비즈니스 트렌드&동향] 스타벅스 중국 사업 지분 60% 매각 20230510_133701](https://platum.kr/wp-content/uploads/2025/11/20230510_133701-150x150.jpg)

댓글 남기기