이 글은 최근 dvncan.com 운영자인 Duncan Graham의 글로 <em>으로 정의된 크기와 <CSS>형태를 적용, 여러 가지 도형을 만들 수 있는 가능성을 제시하는 내용을 담고 있습니다. 디자인 계통에 계신 분들에게 참고가 되길 바라겠습니다.
몇 주 전, 브루클린에 있을 때 운 좋게도 스콧 캘럼(Scott Kellum)과 함께 점심을 같이 한 적이 있습니다. 그는 최근 ’em’으로 정의된 크기와 ‘CSS’ 형태를 적용하여 여러 가지 도형들을 만드는 것에 재미를 붙이고 있다고 말하더군요. 나 역시 이 아이디어에 흥미를 느껴, 황금 비율(1.618033988…)과 함께 작업을 해보기 시작했습니다(건축학을 배운 지 4년이 지났지만, 아직도 황금 비율(golden-ratio)에 대한 애착이 있습니다).
우선 기본 모양을 만드는 것부터 시작하여, 사각형들이 중심으로부터 뻗어 가는 모습을 유지하기 위해 위치와 함께 모양을 약간 비틀어보려고 합니다.
[CSS Code]
.golden-ratio{
font-size: 1.618033988749894848204586834em;
background-color: #F00;
opacity: .75;
}
.golden-ratio.horiz {
height: 1em;
width: 1.618033988749894848204586834em;
}
.golden-ratio.vert {
width: 1em;
height: 1.618033988749894848204586834em;
}
.postition-tweak.vert {
position:relative;
bottom:1em;
}
.postition-tweak.horiz {
position:relative;
right:1em;
}
[HTML Code]
<div>
<div>
<div>
<div>
<div>
<div>
</div>
</div>
</div>
</div>
</div>
</div>
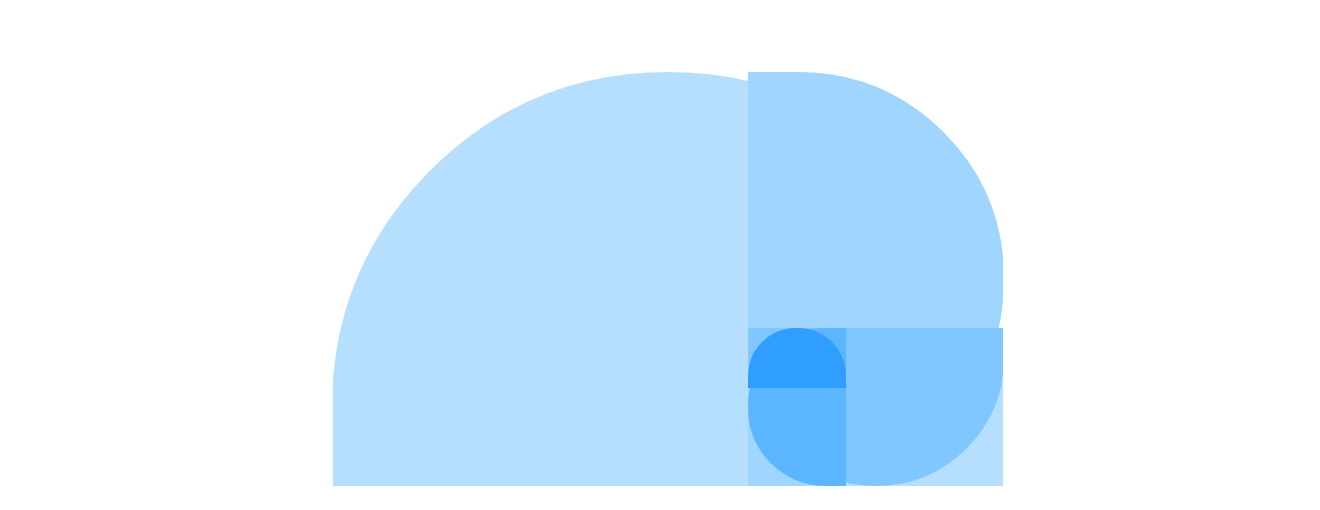
이후에 어디 서나 볼 수 있을 법한 황금 나선형을 만드는 작업을 시작하였습니다. 하지만 얼마 후, 내 CSS에 결함이 있는 것을 발견했습니다. 아무것도 오른쪽으로 정렬되지 않았습니다. (아래 그림)
[CSS Code]
/* below is the additional css for the curve */
.golden-ratio.spiral {
background-color: #09F;
}
.spiral.top {
border-radius: 1.618033988749894848204586834em 1.618033988749894848204586834em 0 0;
-moz-border-radius: 1.618033988749894848204586834em 1.618033988749894848204586834em 0 0;
-webkit-border-radius: 1.618033988749894848204586834em 1.618033988749894848204586834em 0 0;
}
.spiral.bottom {
border-radius: 0 0 1.618033988749894848204586834em 1.618033988749894848204586834em;
-moz-border-radius: 0 0 1.618033988749894848204586834em 1.618033988749894848204586834em;
-webkit-border-radius: 0 0 1.618033988749894848204586834em 1.618033988749894848204586834em;
}
.spiral.right {
border-radius: 1.618033988749894848204586834em 0 0 1.618033988749894848204586834em;
-moz-border-radius: 1.618033988749894848204586834em 0 0 1.618033988749894848204586834em;
-webkit-border-radius: 1.618033988749894848204586834em 0 0 1.618033988749894848204586834em;
}
.spiral.left {
border-radius: 0 1.618033988749894848204586834em 1.618033988749894848204586834em 0;
-moz-border-radius: 0 1.618033988749894848204586834em 1.618033988749894848204586834em 0;
-webkit-border-radius: 0 1.618033988749894848204586834em 1.618033988749894848204586834em 0;
}
[HTML Code] (위와 동일하지만, 위치 클래스 추가)
<div>
<div>
<div>
<div>
<div>
<div>
</div>
</div>
</div>
</div>
</div>
</div>
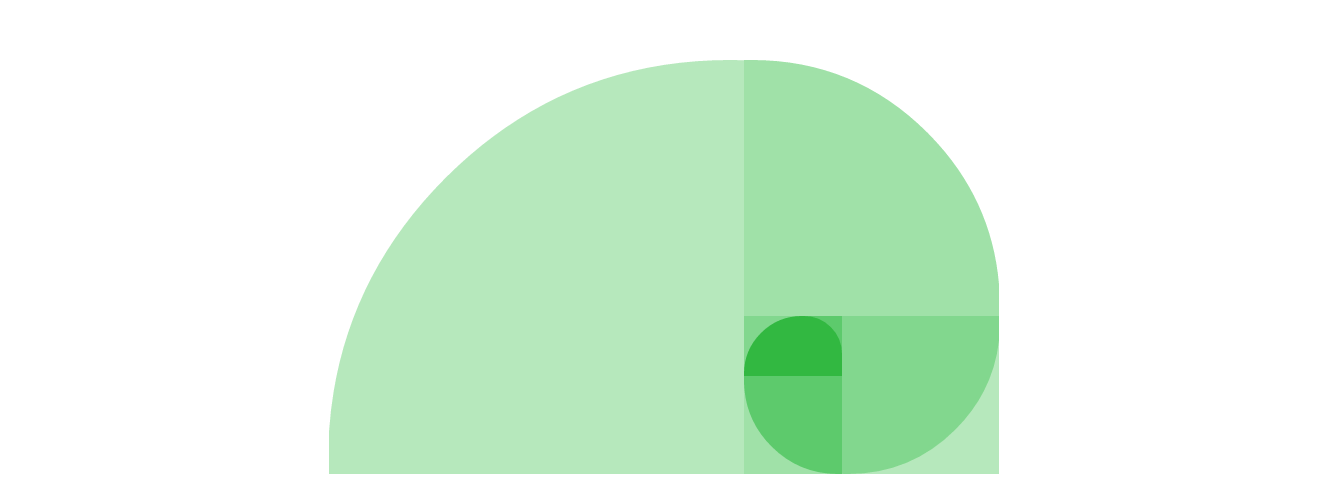
제대로 된 실마리를 찾지 못하고 CSS를 하나씩 쪼개보면서 확인한 결과, 해답이 매우 간단하다는 사실을 깨달았습니다. 황금 나선형의 호는 사실 타원 형임에도 불구하고 나는 같은 반지름 비율을 사용하고 있었던 것입니다.
(수정 전 :
border-radius: 1.618033988749894848204586834em 1.618033988749894848204586834em 0 0; 반지름 둥글기 1:1 비율)
(수정 후 :
border-radius: 12em 8em 0 0; 반지름 둥글기 3:2비율)
[CSS Code]
.golden-ratio.spiral {
background-color: #0A2;
}
.spiral.top {
border-radius: 12em 8em 0 0;
-moz-border-radius: 12em 8em 0 0;
-webkit-border-radius: 12em 8em 0 0;
}
.spiral.bottom {
border-radius: 0 0 12em 8em;
-moz-border-radius: 0 0 12em 8em;
-webkit-border-radius: 0 0 12em 8em;
}
.spiral.right {
border-radius: 8em 0 0 12em;
-moz-border-radius: 8em 0 0 12em;
-webkit-border-radius: 8em 0 0 12em;
}
.spiral.left {
border-radius: 0 12em 8em 0;
-moz-border-radius: 0 12em 8em 0;
-webkit-border-radius: 0 12em 8em 0;
}
[HTML Code] (클래스만 변경)
<div>
<div>
<div>
<div>
<div>
<div>
</div>
</div>
</div>
</div>
</div>
</div>
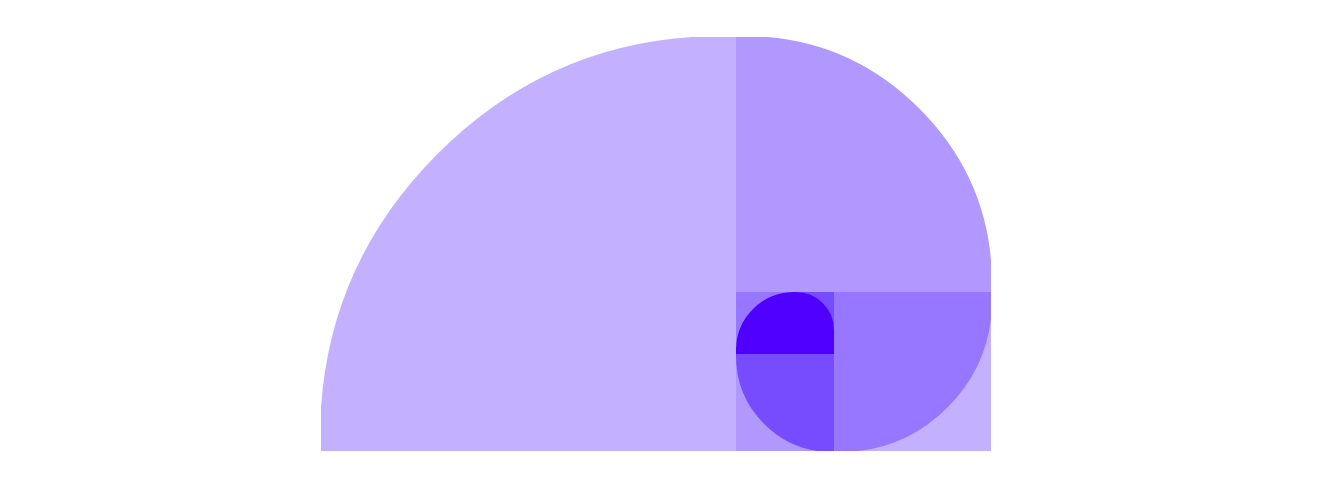
완성에 한 걸음 더 가까이 왔습니다! 다음 단계는 기본적인 상호작용입니다. 이 형태를 확대하거나 축소하기 위해 아래 나선형의 시작 부분을 위아래로 스크롤 해보세요.
상당히 기본적입니다(해당 페이지를 보면 가장 중앙의 도형만 보임). 하지만 이것은 시작에 불과합니다. 이제 만델브로 집합에 태클을 걸 때입니다! (주: 베누아 만델브로 : 프랙탈 이론의 창시자/ 만델브로 집합 : 복소수를 이용한 예술, 프랙탈 그래픽의 대표 )
원문 링크 : CSS 그리고 황금비율(golden-ratio)
번역 : Staff Editor : Young Im Kim | www.facebook.com/youngim.kim
※ 본 기사는 웹진 ‘디자인로그(designlog.org)‘ 독자와 페이스북 ‘Design‘ 페이지 팬들이 디자인 인사이트를 넓히는데 도움을 드리기 위해 해외 디자인 트렌드 매거진과 블로그 기사를 바탕으로 세 분의 Staff Editor가 한국어로 번역하여 제공되고 있습니다.
콘텐츠의 모든 저작권은 원문 링크의 해당 블로그에 있음을 밝혀 둡니다.











Leave a Comment