메시지는 최대한 필요한 것만 간결하게 구성하는 것이 최선이지만 경우에 따라서는 하나의 지면에 많은 정보를 담는 것이 불가피할 때가 있다. 많은 메시지를 담아야 할 때 기획과 디자인 측면에서 어떤 점들을 고려해야 하고 어떤 방법들을 사용할 수 있는지를 설명해 나가고자 한다.
- 뭉쳐 있는 메시지의 시각적 분리와 강조
한 입에 먹을 수 없는 큰 음식은 적당한 크기로 썰어서 먹는다. 메시지도 사람의 눈이 지각할 수 있도록 의미 단위로 나누고, 이를 시각적으로 분리하여 하나씩 눈에 들어 올 수 있게 해야 한다.

메시지를 시각적으로 분리하고 강조하는 방법으로 다음과 같은 것들이 있다.
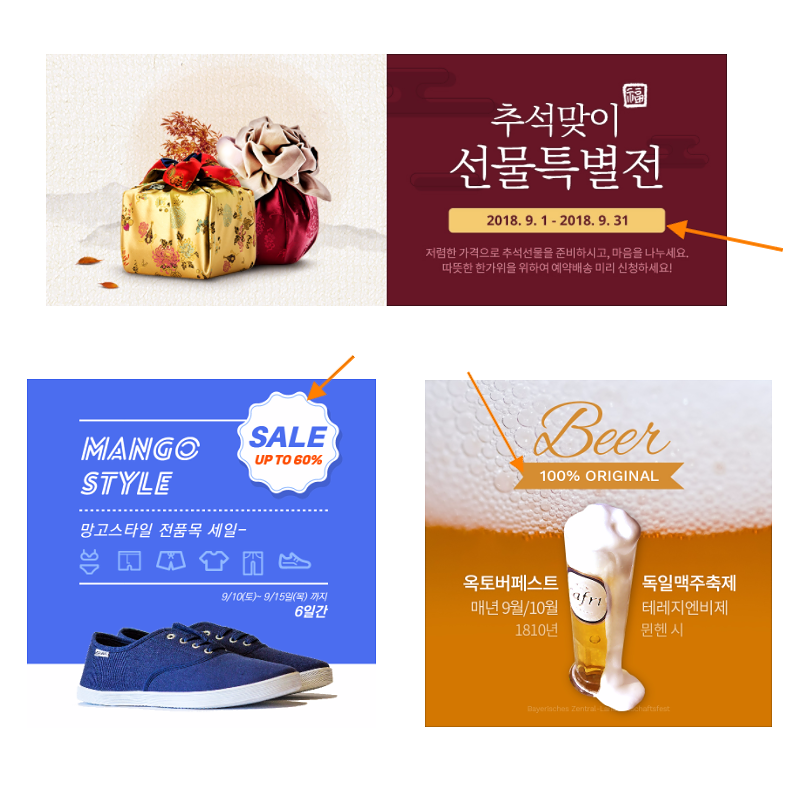
1)그리드
그리드는 레이아웃 상에서 격자처럼 구역을 구분하는 것을 말한다. 그리드로 정한 구역의 색상이나 톤을 각각 달리 하여 큰 그림 차원의 시각적인 분리를 이룰 수 있다. 많은 경우 좌우분할에서는 좌측, 상하 분할에서는 상측에 비중이 큰 메시지 혹은 비주얼을 넣고 나머지 쪽에는 상세 내용을 넣는 경우들이 많은데 때에 따라서는 같은 비중의 메시지를 넣는 경우도 있다.

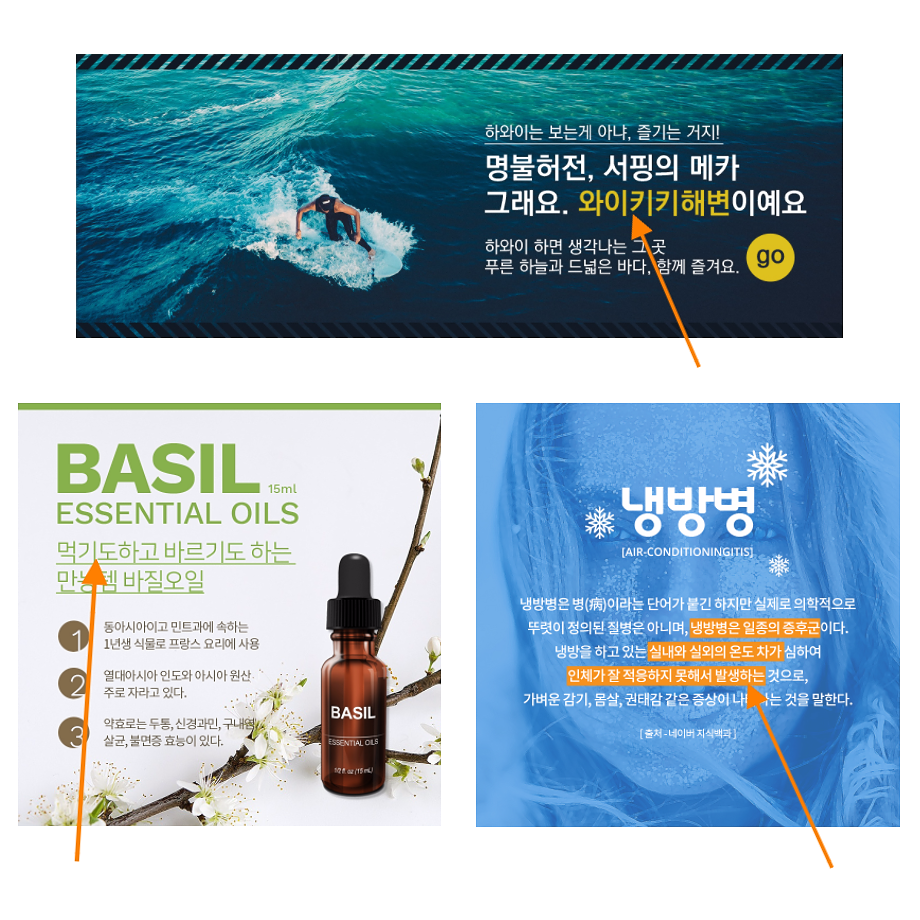
2)라인
라인을 사용하면 메시지와 메시지 사이에 충분한 공간을 확보하기 어려운 경우에도 깔끔하게 시각적으로 분리를 시킬 수 있다.

3)도형
도형을 적용하면, 사이즈가 작아도 메시지에 집중시킬 수 있는 효과를 볼 수 있다. 제목이나 부제목 외에도 ‘Sale’, ‘Best’, ‘New’ 와 같은 짧지만 주목을 끌 수 있는 단어나 특정 숫자를 독립적으로 강조하는 경우도에 도형을 적용하면 효과적이다. 도형과 함께 텍스트를 사용하게 되면 텍스트 크기가 크지 않아도 눈에 두드러지게 보일 수 있다.

4)폰트 크기/색상, 밑줄, 형광펜
폰트 크기/색상 차별화, 밑줄, 형광펜 효과 등은 인접한 단어들로부터 분리하여 강조하는데 많이 사용되는 방법들이다.

- 메시지 체계에 따른 배치와 강약 조절
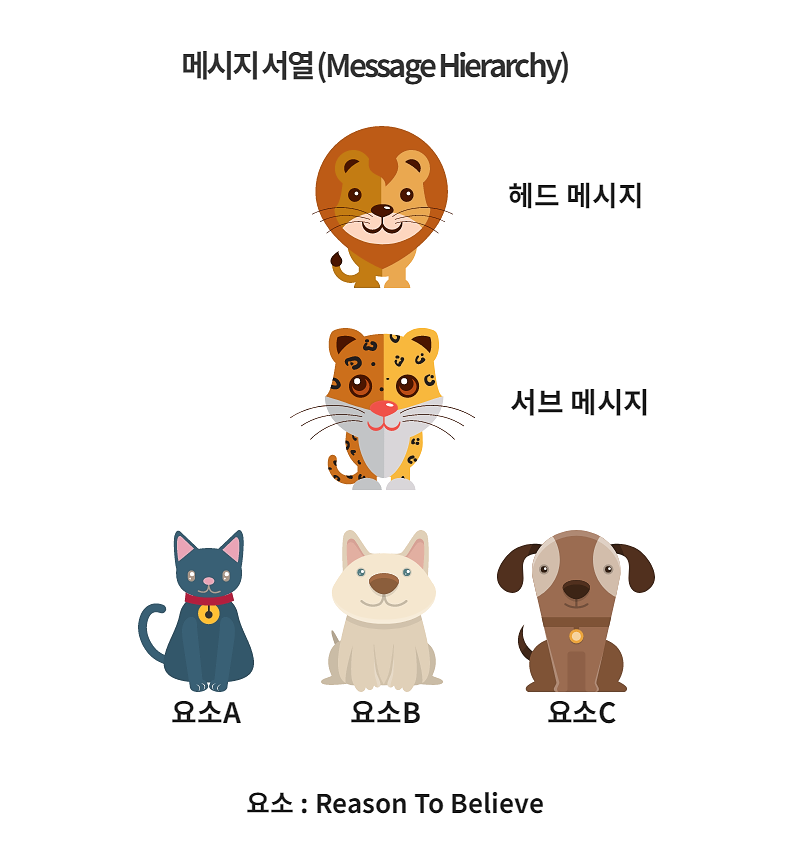
시각적 분리와 강조의 방법을 아는 것만으로 많은 메시지를 전달하는 문제를 해결하기에 충분하지 않을 수 있다. 메시지 전달을 효과적으로 하기 위한 메시지 체계(Structure)를 잡고 이에 따라 순서 배치와 강약 조절을 해야 한다.

전체 메시지 중에서 가장 중요한 핵심에 해당하는 헤드 메시지가 주목 받고 읽히는데 우선적으로 초점을 맞추고 헤드 메시지를 부각 시켜야 한다. 헤드 메시지를 읽고 좋으면 그 다음 메시지는 읽게 되어 있다. 헤드 메시지를 우선적으로 읽히게 하기 위해서 경우에 따라서는 하위 메시지의 크기를 줄여야 할 필요도 있다.

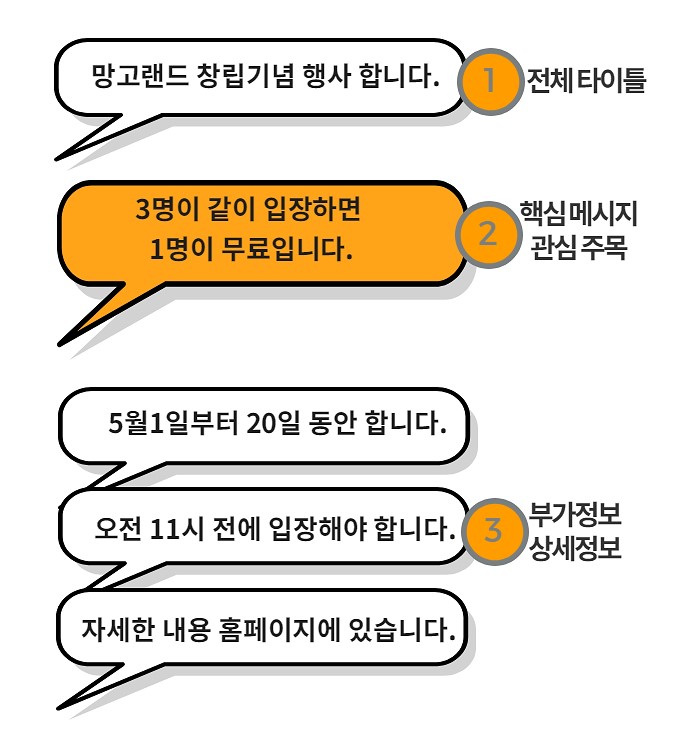
그리고, 여러 가지 메시지들을 성격에 따라 분류하고 순서와 강조점을 체계적으로 먼저 잡아 나가야 한다. 아래의 사례는 한 지면에 표현 되어야 할 내용을 정리한 것이다.

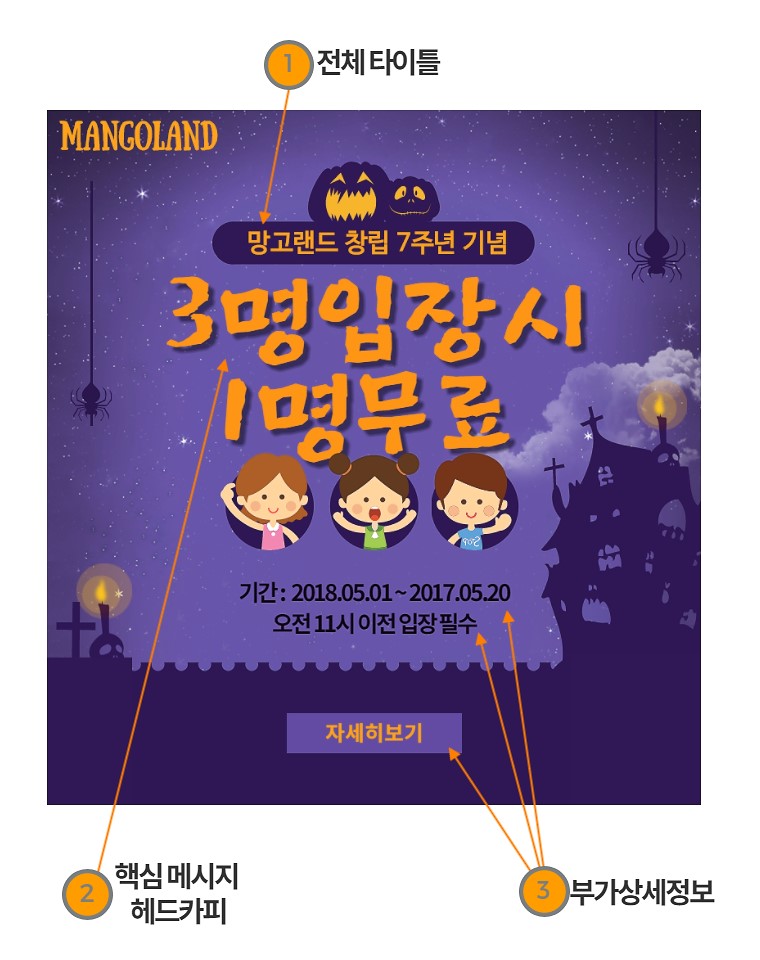
여기에서 일반적인 순서는 전체를 아우르는 타이틀이 먼저 오고나서 관심을 끌 핵심 메시지를 강조하면서 넣고 그 다음의 부가적인 정보는 이어지게 되는 경우가 많다. 타이틀 자체가 핵심 메시지가 되는 경우도 있다.
이 메시지들을 담아서 시각화된 콘텐츠를 다음과 같이 만들어 보았다.

위의 적용 사례에서는 메시지를 순서대로 나열하였고, 강약을 조절하였다. 핵심 메시지인 헤드카피를 가장 부각 되도록 크게 만들었고, 전체 타이틀 제목은 핵심 메시지 보다는 작지만 강조가 되도록 도형을 결합하여 맨 위에 위치 시켰다. 보이는 순서는 2 → 1 → 2 → 3 으로 되도록 의도하였으며, 핵심 메시지를 반영하는 비주얼도 같이 사용 하였다.
이상과 같이 여러 가지 많은 메시지를 하나의 지면에 전달하는 방법에 대하여 콘텐츠 기획 측면과 디자인 측면에서 살펴 보았다. 메시지를 구성하고 콘텐츠에 반영하는 것은 여러 가지 다양한 경우들이 있을 수 있다. 잘 된 사례들을 많이 살펴 보면서 원리를 적용해 나가는 연습을 하다 보면, 메시지가 많아도 보는 사람입장에서 보기 편하게 디자인을 구성하는 노하우를 축적할 수 있을 것이다.
 글 : 망고보드 / 망고보드는 마케팅, 홍보용 콘텐츠를 누구나 쉽게 디자인할 수 있는 플랫폼입니다.
글 : 망고보드 / 망고보드는 마케팅, 홍보용 콘텐츠를 누구나 쉽게 디자인할 수 있는 플랫폼입니다.






Leave a Comment